この記事ではPowerPoint / パワーポイントのグラフ機能を使って、見栄えの良いレーダーチャート(スパイダーチャート)を作る方法を紹介します。
この記事を読むとできること
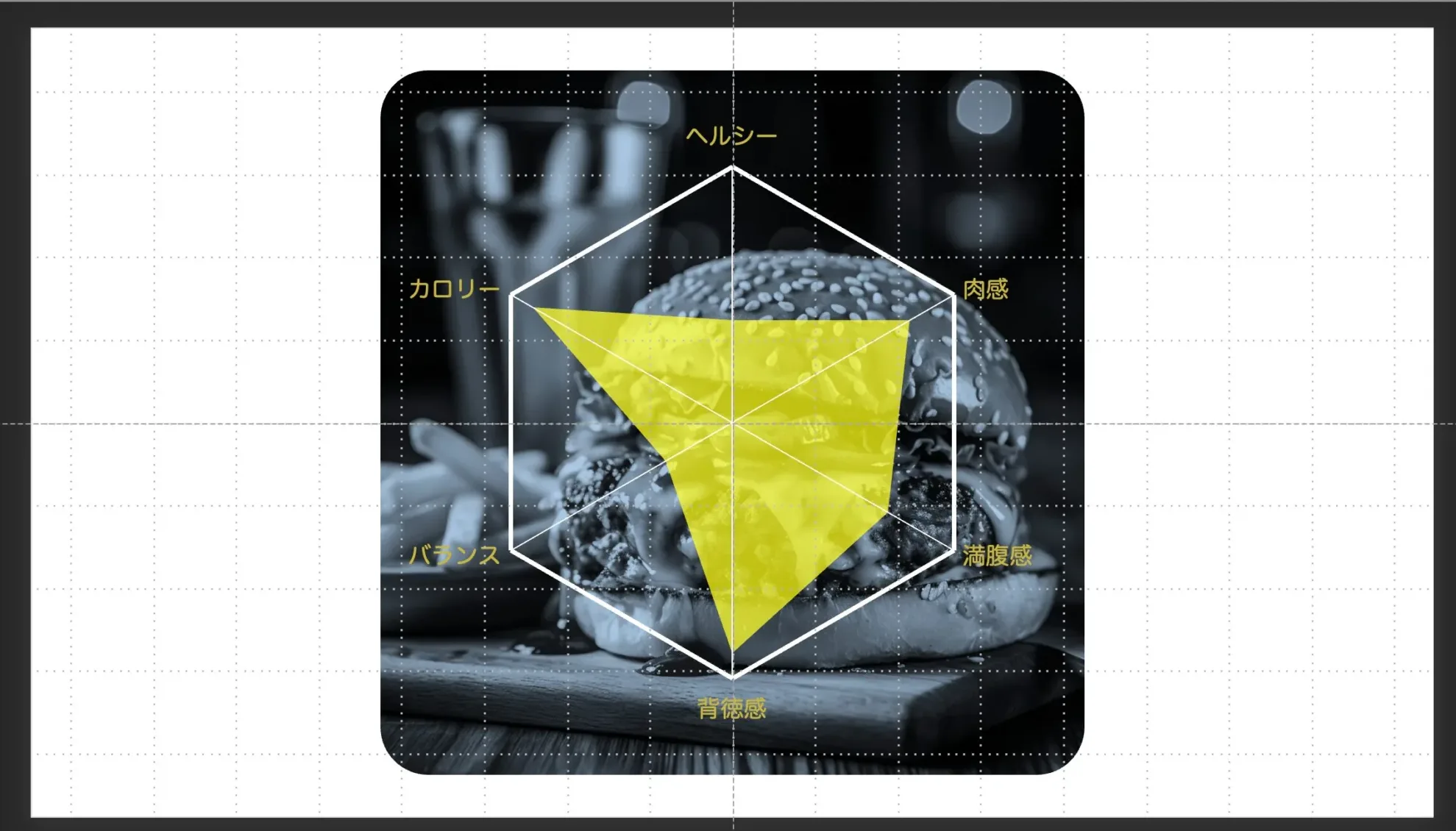
この記事を見ることで、以下のようなレーダーチャートをパワーポイントで作ることができます。

グラフと写真の色設定でかっこいいレーダーチャートが作れます!
綺麗なグラフを作るために参考になる書籍はこちら!
資料作成に関するスキル向上については以下の記事もご参照ください。パワポでの資料作成におすすめの書籍を紹介しています。
-

【最新版】初心者からプロまで!パワーポイント作り方おすすめ本20選
この記事では、PowerPoint /パワーポイント(パワポ)によるプレゼン資料を作るためのスキル向上に有用な書籍を20冊紹介します。5つのスキルに沿った書籍で学習することで、総合的な資料作成スキルを向上させることができます。
続きを見る
作り方説明
大きく2つのステップで作成できます。
STEP1:グラフでレーダーチャートを作成する
グラフの挿入
パワーポイント上にレーダーチャートを挿入します。
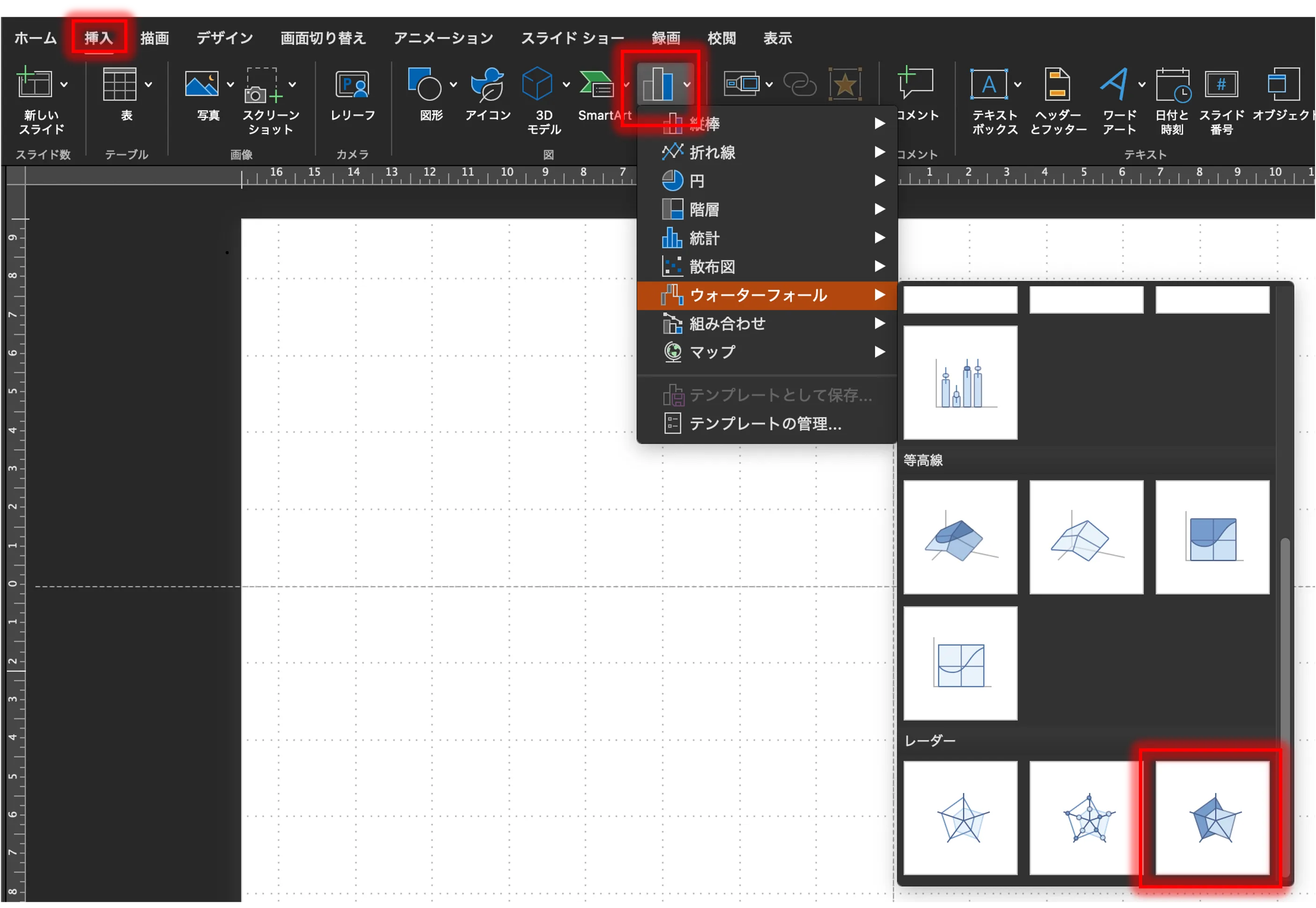
以下の赤枠のようにリボンの「挿入」タブ→「グラフ」→「レーダー」を選択します。


上の操作はMac版PowerPointの場合です。Windows版やWeb版の場合は若干操作が異なるかもしれませんが、グラフのレーダーを選択できればOKです。

データの編集
挿入したグラフを選択した状態で、リボンの「グラフのデザイン」タブ→「データを編集」または「Excelでデータを編集」を選択します。すると、グラフで使用するデータを編集するシートが表示されます。
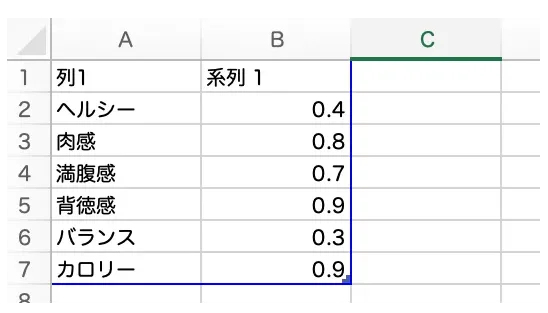
このシートのデータを編集します。今回は、以下のようなデータを入力します。
| 項目 | 値 |
|---|---|
| ヘルシー | 0.4 |
| 肉感 | 0.8 |
| 満腹感 | 0.7 |
| 背徳感 | 0.9 |
| バランス | 0.3 |
| カロリー | 0.9 |
上記の表のように、シートの値を編集します。系列は1つにします。


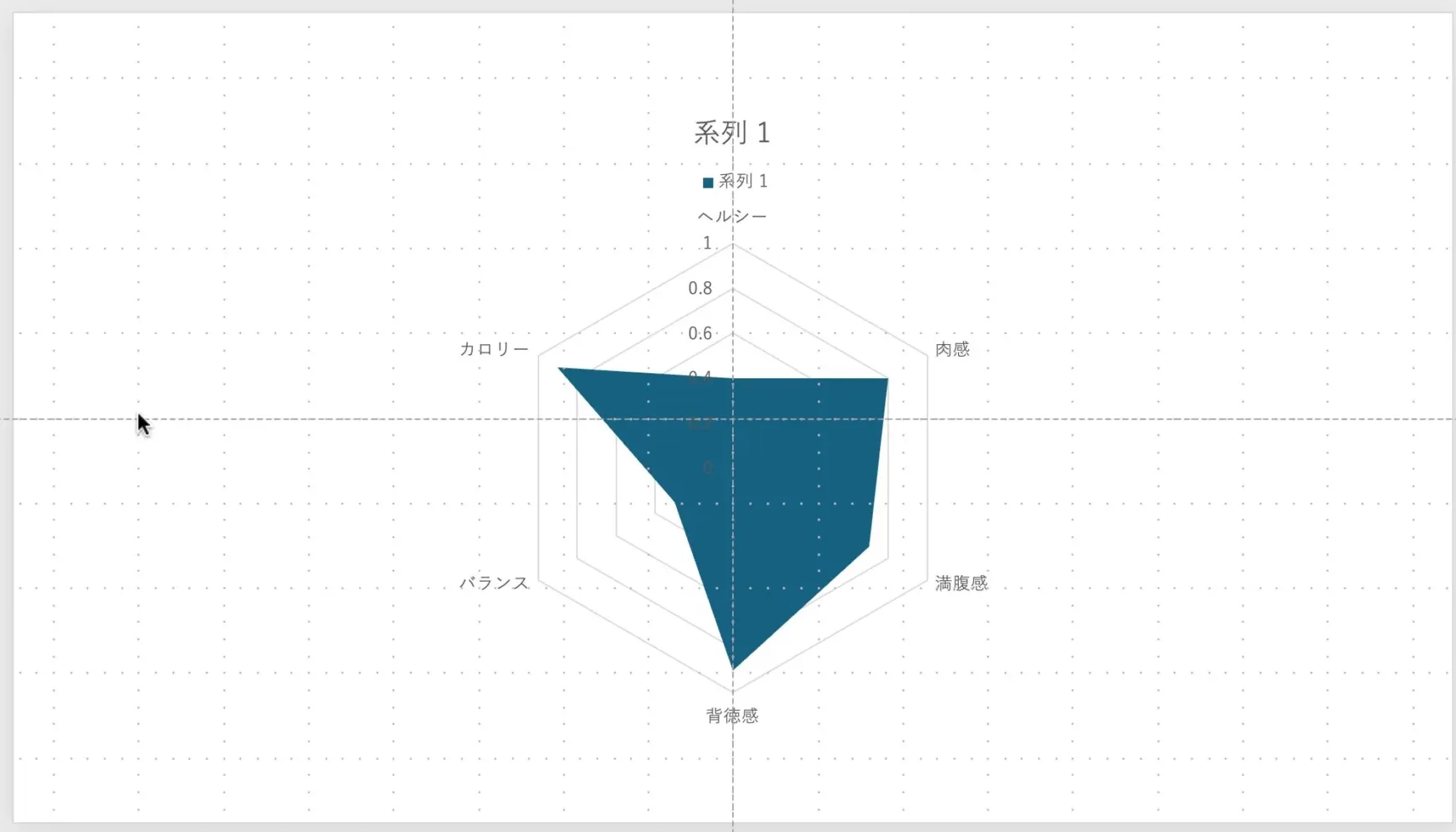
編集後、シートを閉じると以下のようにグラフが更新されます。


ここまでで、いったんレーダーチャートが完成しました!

グラフの書式設定
グラフの見た目をよくしていきます。
不要な情報の削除
デフォルトではさまざまな情報が表示されている状態になっています。以下は不要なため、削除します。
- 凡例表示
- グラフのタイトル
- 内側の目盛り線
- グラフの値の表示
凡例およびグラフのタイトルは選択して削除します。
目盛り線は、グラフの値を右クリック→「軸の書式設定」で「軸のオプション」を設定することで非表示にします。
- 境界値:最小値を0.0、最大値を1.0
- 単位:主を1.0
グラフの値は、フォントサイズを1にすることで見えなくします。
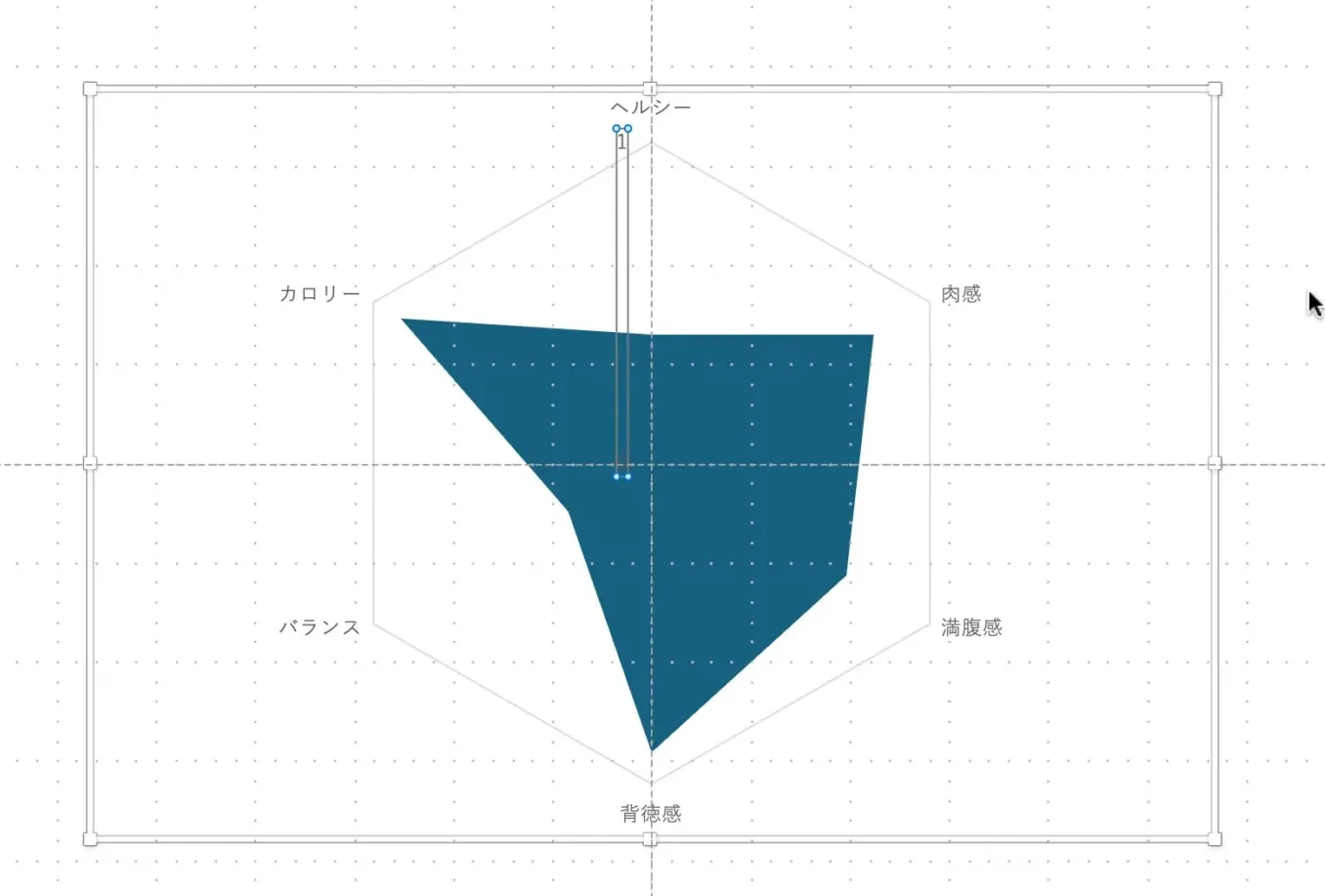
ここまでで、以下のような状態になります。


次の手順でグラフの線の設定で内側に線を引きたいため、グラフの軸自体を削除するのではなく、残して見えなくする設定にしています。

グラフの線や塗りつぶしの色、フォントの設定
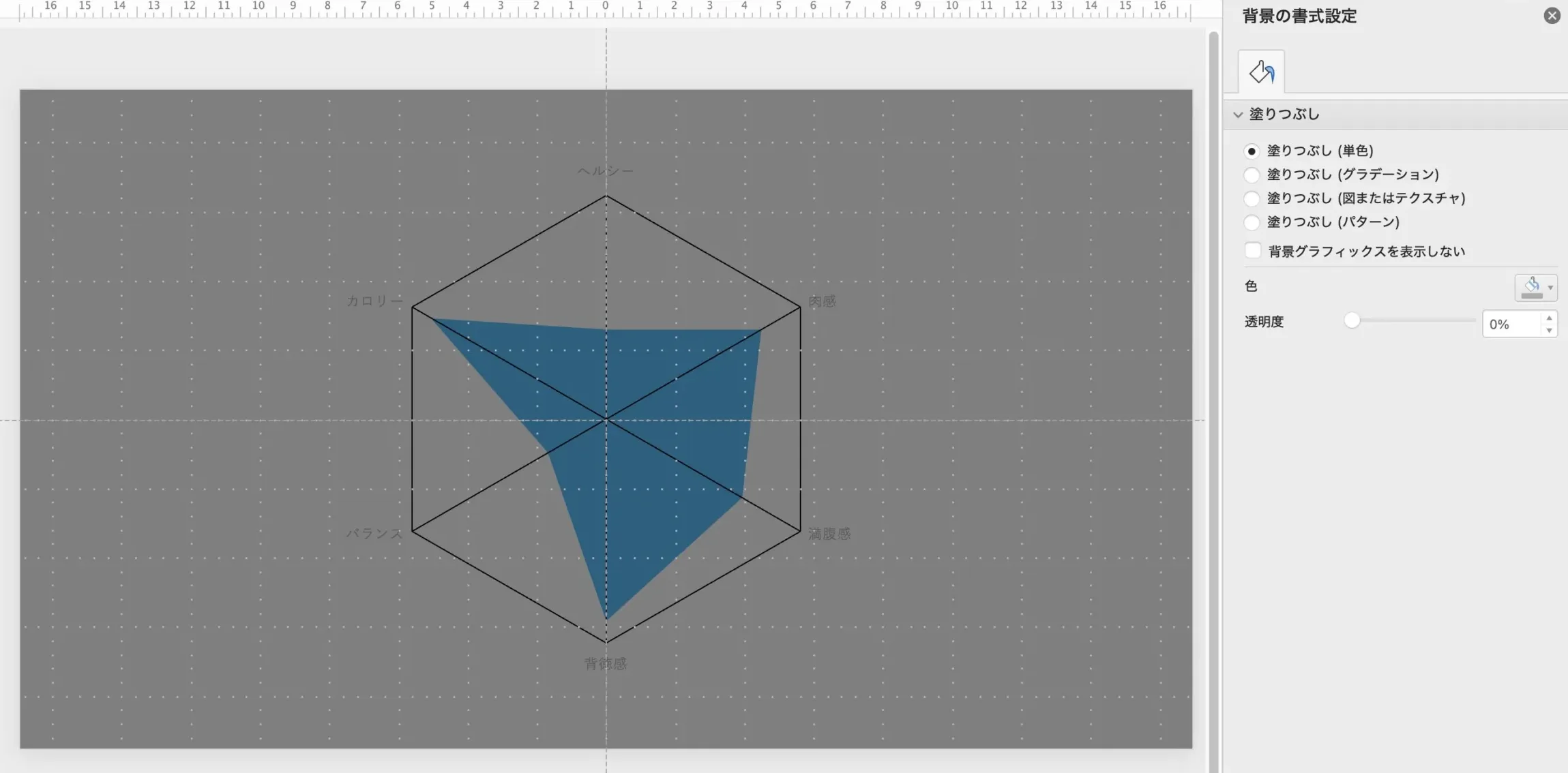
グラフ見た目の設定をします。まず、今回は暗い背景を想定し、線の色を白にしたいので、作業中に見やすいように背景を暗めの色に設定します。
リボンの「デザイン」タブ→「背景の書式設定」で設定します。


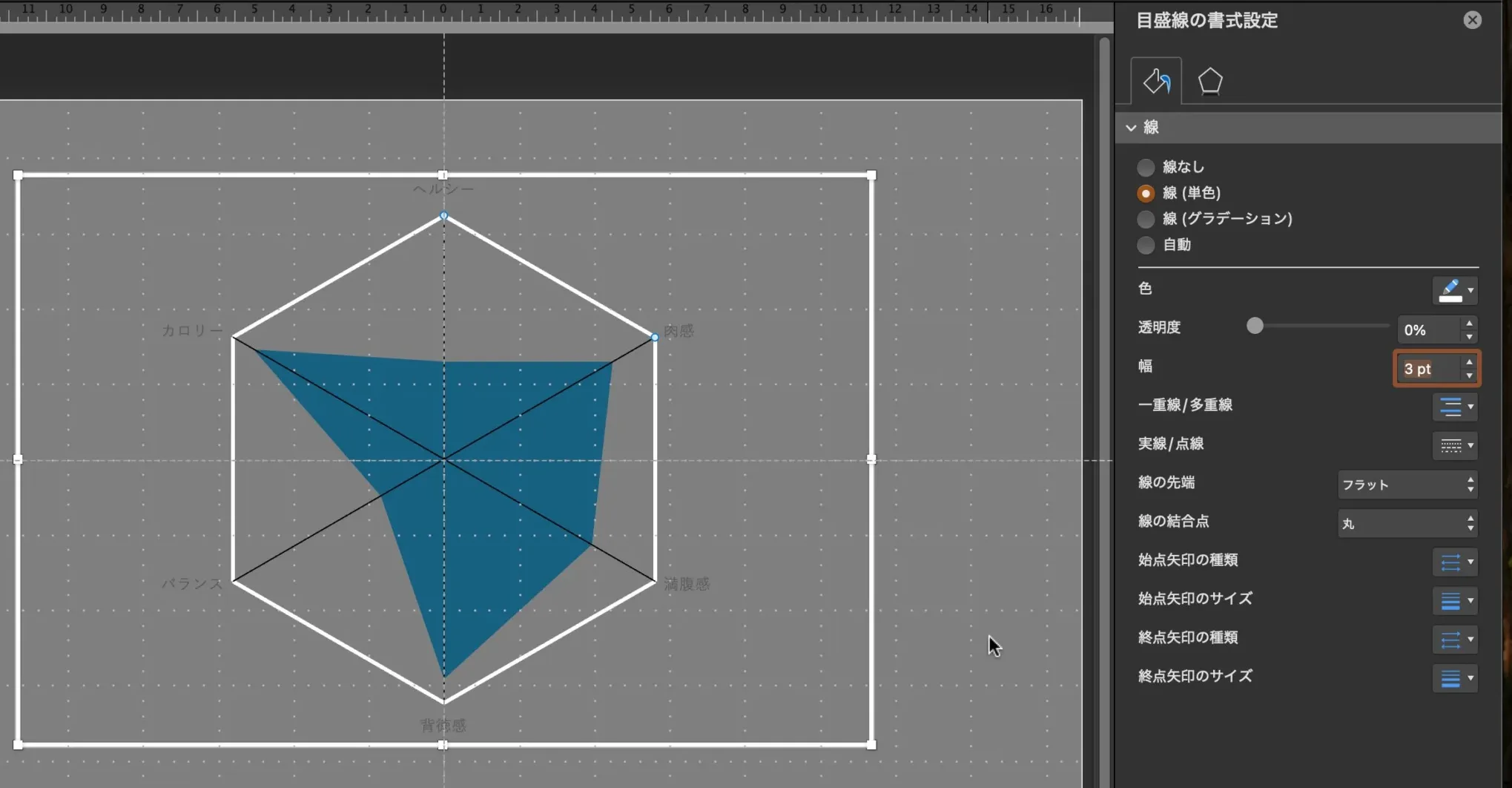
グラフを選択し、「目盛線の書式設定」で線の色を以下のように設定します。


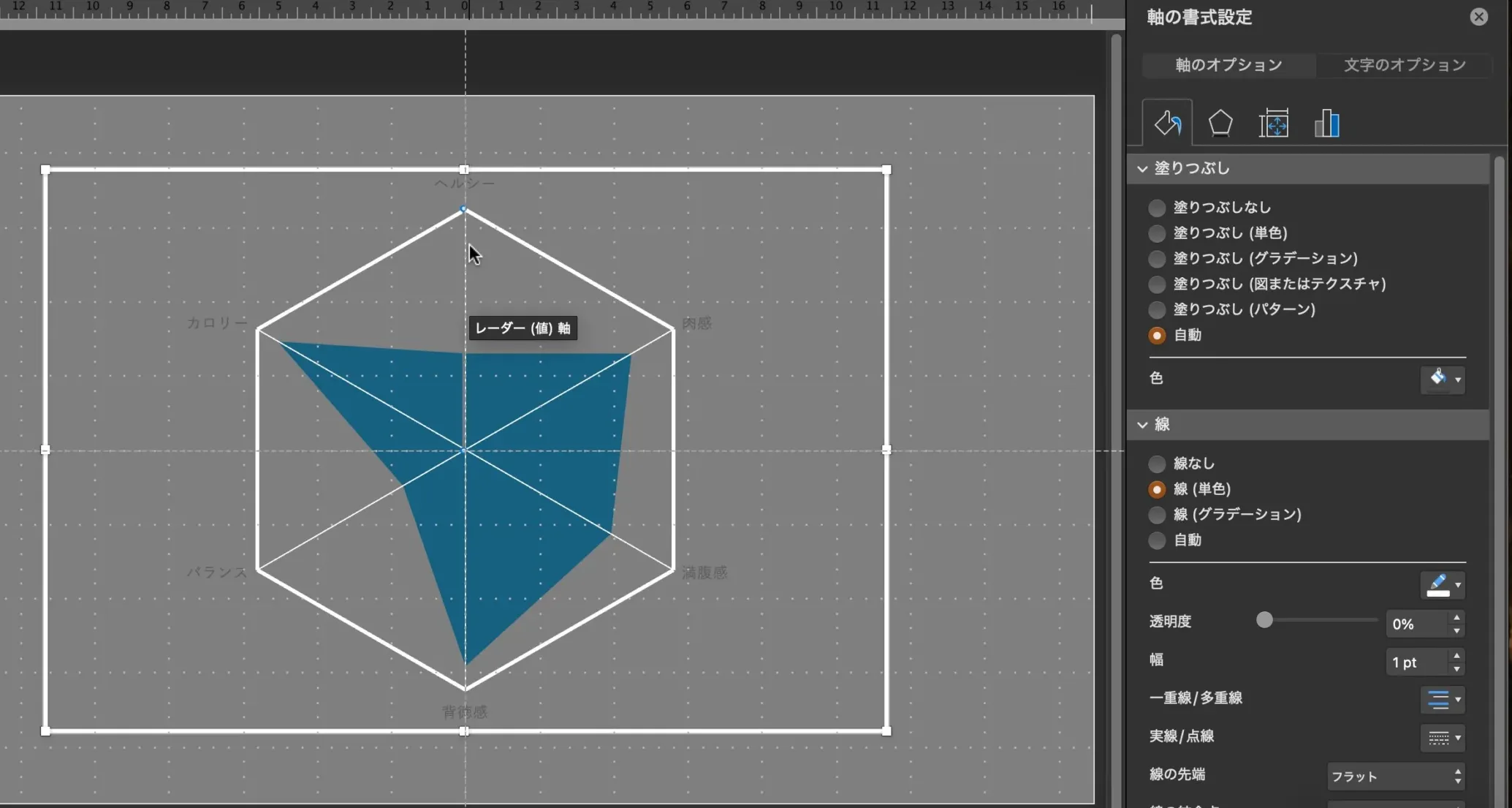
「軸の書式設定」についても、同様に線の色を設定します。


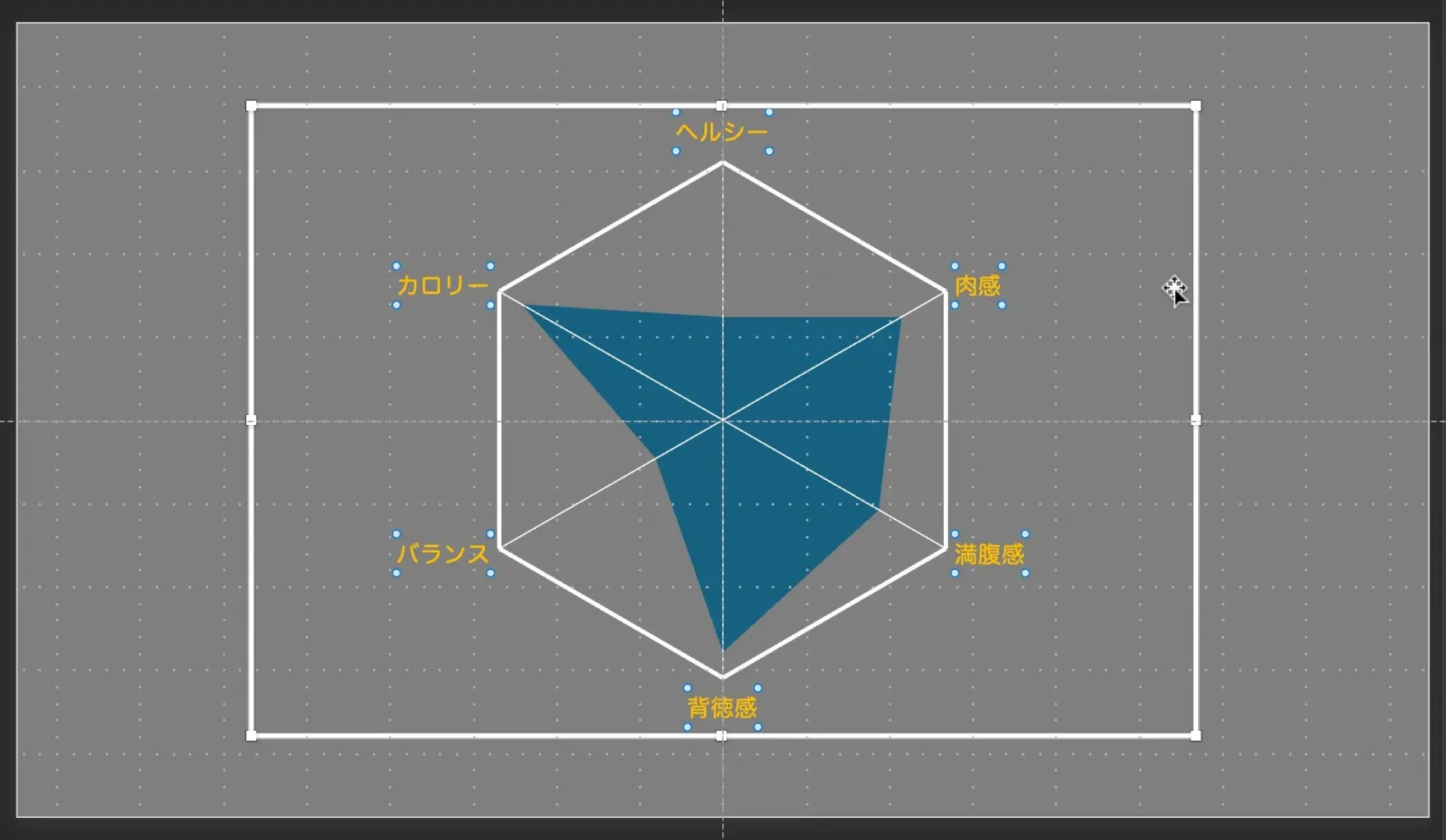
凡例は以下のように設定します。
- フォントサイズ:16pt
- 色:オレンジ
- フォント:ヒラギノ丸ゴ Pro(好きなフォントでOK)


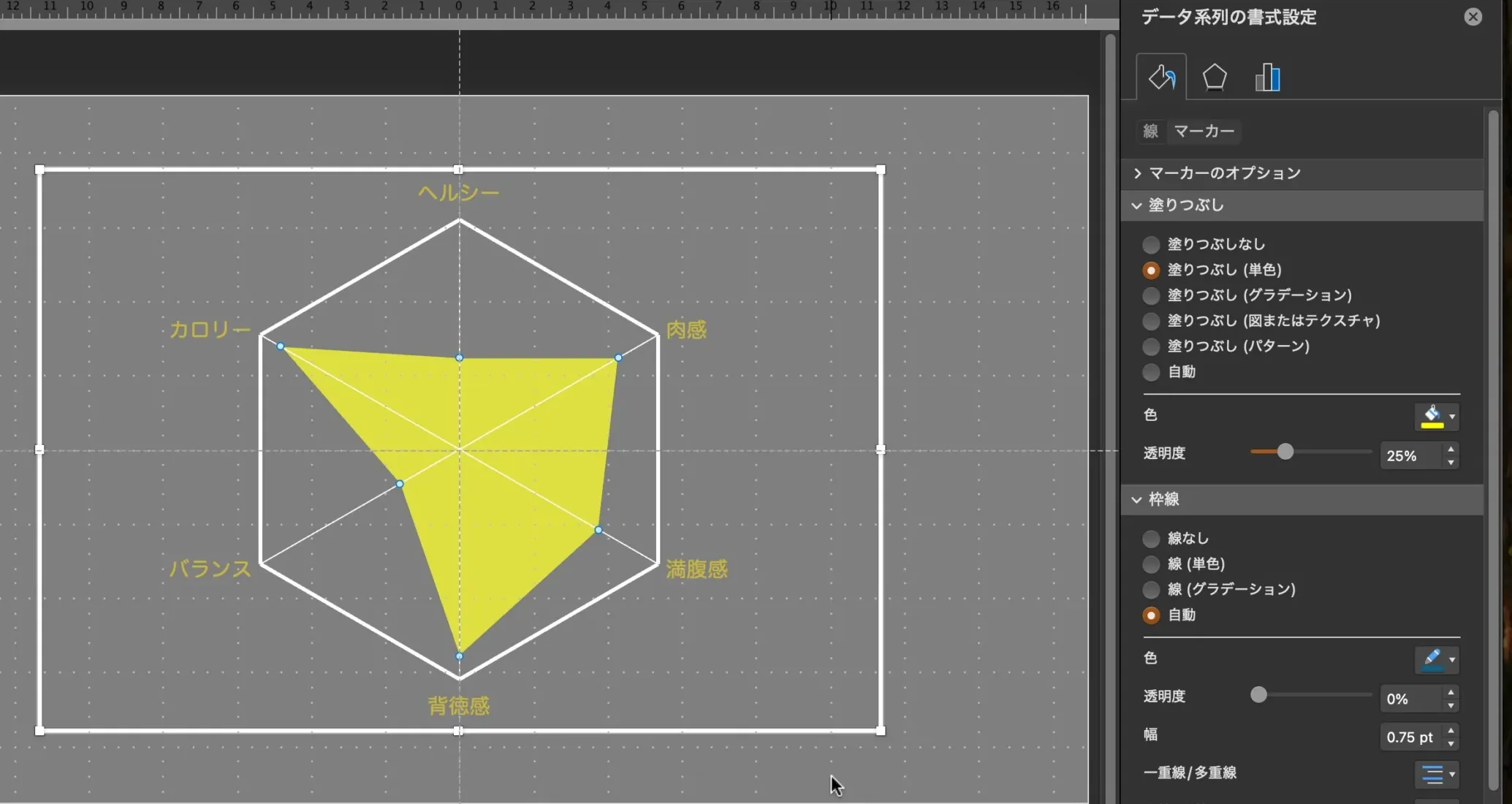
グラフのチャートの色は「凡例の書式設定」により塗りつぶしの色を設定します。
- 色:黄色
- 透明度:25%


STEP2:背景画像を作成する
画像の挿入
背景に使用する画像を挿入します。この記事ではハンバーガーの画像を使用します。好きな画像を使ってもOKです。写真の素材の見つけ方は以下をご参照ください。
-



会員登録不要!無料で使える素材 おすすめサイト10選(写真編)
無料で会員登録不要の写真を扱うサイトを10つ紹介します。
続きを見る
画像をスライドに挿入します。
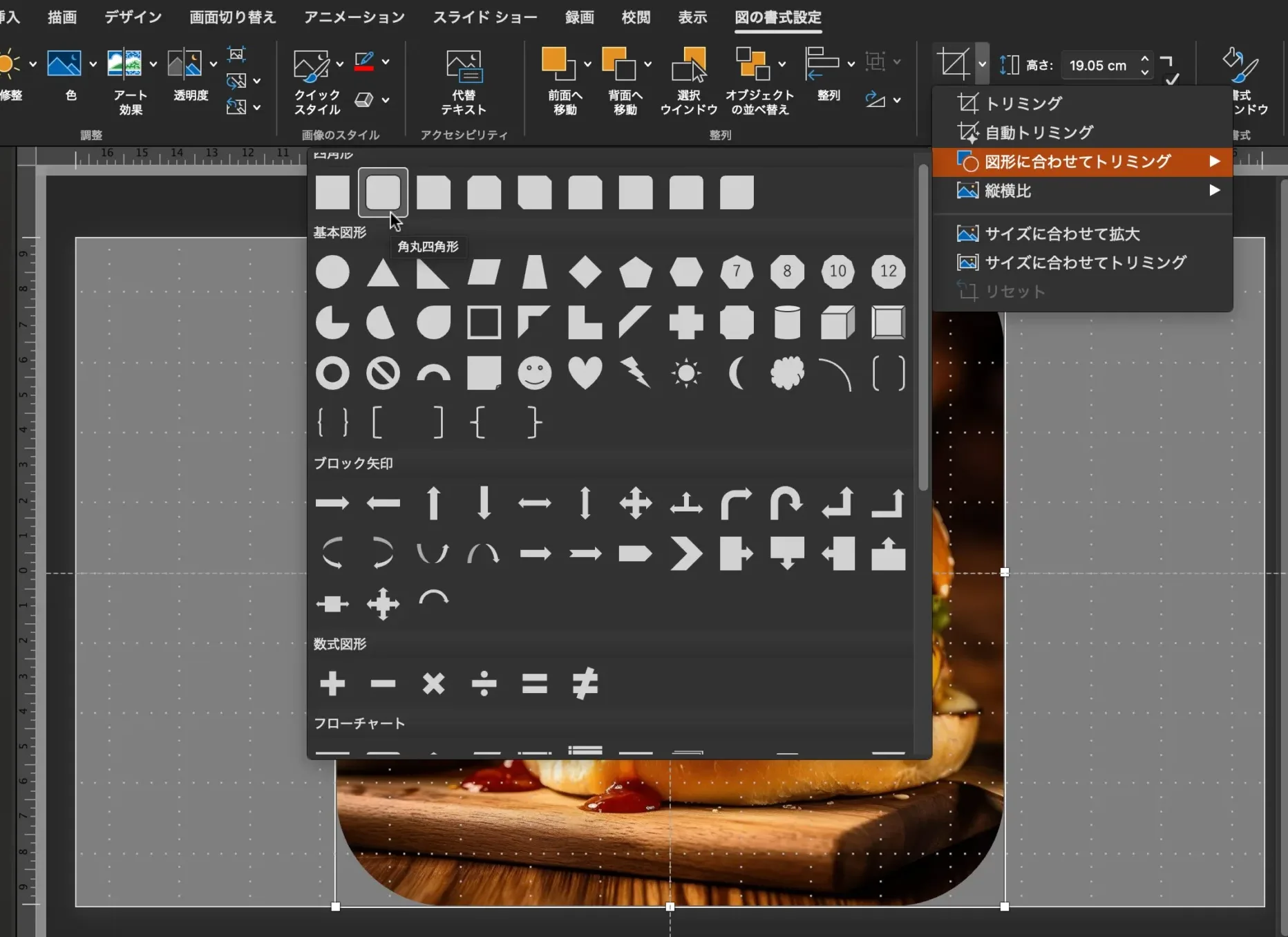
画像を角丸にしたいので、画像を選択し、リボンの「図の書式設定」タブ→「トリミング」→「図形に合わせてトリミング」を選択し、角丸四角形を選択します。
角の丸さは好きな感じで調整します。


画像の色設定
このままだと、グラフが見えにくいため、画像の色を調整します。画像を選択し、リボンの「図の書式設定」タブ→「色」を選択し、「深い青緑」に設定します。


グラフとの位置合わせ
最後にグラフと画像の位置を調整します。
画像は最背面に設定します。あとは、グラフの位置と合わせて完成です!


背景色は作業のために暗くしておいたので、元に戻しておきましょう。

まとめ
かっこいいレーダーチャートの作り方を紹介しました。書式設定の工夫で見栄えの良いレーダーチャートにすることができます。
背景画像や色は好きなものにアレンジすることで応用が効きますので、ぜひお試しください!